Vue/cli前端项目需要添加mock数据、在网上找了很多教程说需要在build目录下的dev-server.js文件中配置。但目前最新的vue-cli是没有dev-server.js这个文件的,因为已经被合并到webpack.dev.conf.js文件中,查阅相关资料最终找到答案、只需要在所以webpack.dev.conf.js文件中配置即可。
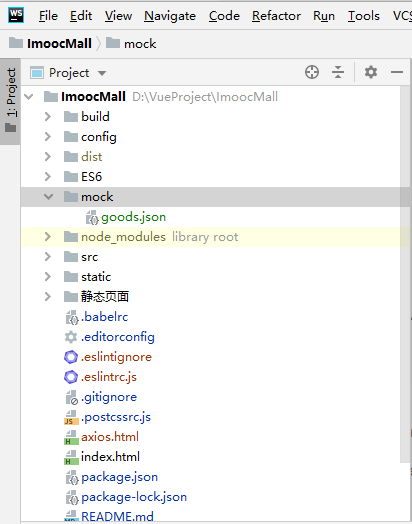
1、在根目录新建一个mock文件夹用于存在所有用于数据测试的.json文件:

添加goods.json内容如下(如果有多个数据可以添加多个.json文件):
{
"status": "0",
"msg": "",
"result": [
{
"productId": "100001",
"productName": "小米音箱",
"productPrice": 2499.00,
"productImg": "1.jpg"
},
{
"productId": "100002",
"productName": "蓝牙耳机",
"productPrice": 249.00,
"productImg": "2.jpg"
},
{
"productId": "100003",
"productName": "头戴式耳机",
"productPrice": 299.00,
"productImg": "3.jpg"
},
{
"productId": "100004",
"productName": "小米耳机",
"productPrice": 2990.00,
"productImg": "4.jpg"
}
]
}
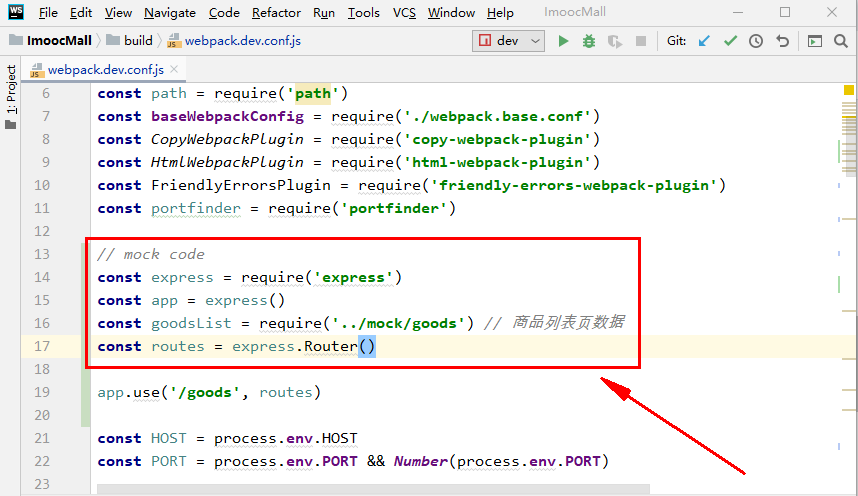
2、 在build目录下找到webpack.dev.conf.js文件,编写以下代码:


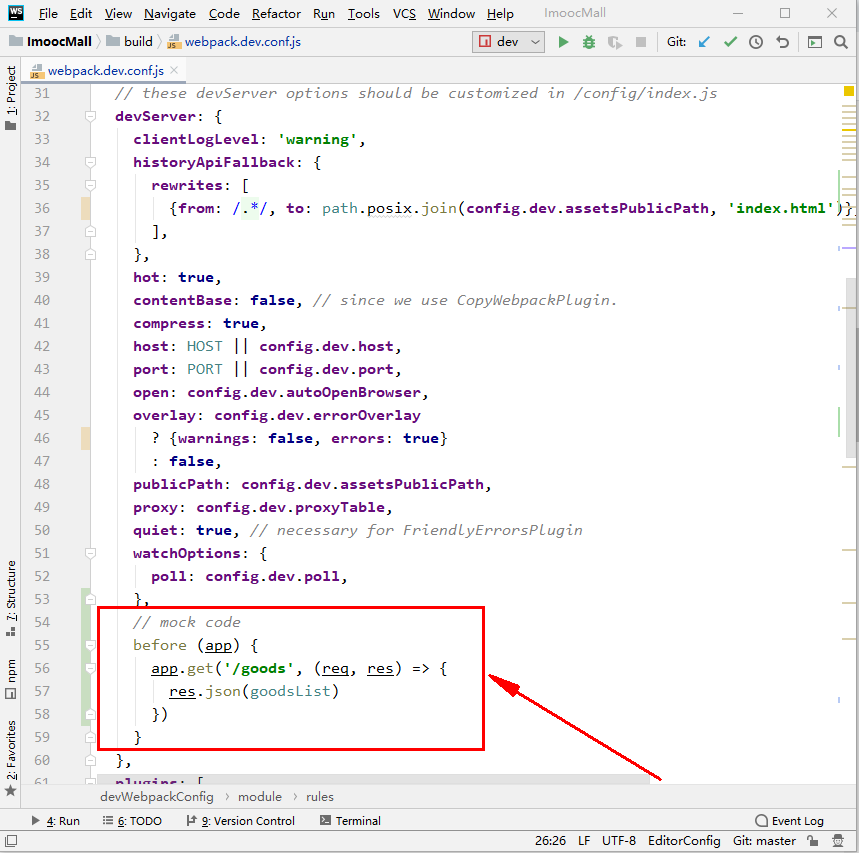
代码如下(注意代码添加的位置):
// mock code
const express = require('express')
const app = express()
const goodsList = require('../mock/goods') // 商品列表页数据(如果有多个文件可以添加多条)
const routes = express.Router()
// mock code
before (app) {
app.get('/goods', (req, res) => {
res.json(goodsList)
})
}
添加完成以后启动项目、访问mock接口:

现在,我们就可以使用第三方http请求库axios进行ajax请求了。