前面我们学习了Helm3模板中的内置函数和Values、今天我们继续来看看Helm3模板中的模板函数与管道。虽然我们通过Values把信息注入到了模板当中,但是这些信息都是直接传入模板引擎中进行渲染的,有的时候我们想要转换⼀下这些数据才进行渲染,这就需要使用到 Go 模板语⾔中的⼀些其他用法。
1、模板函数
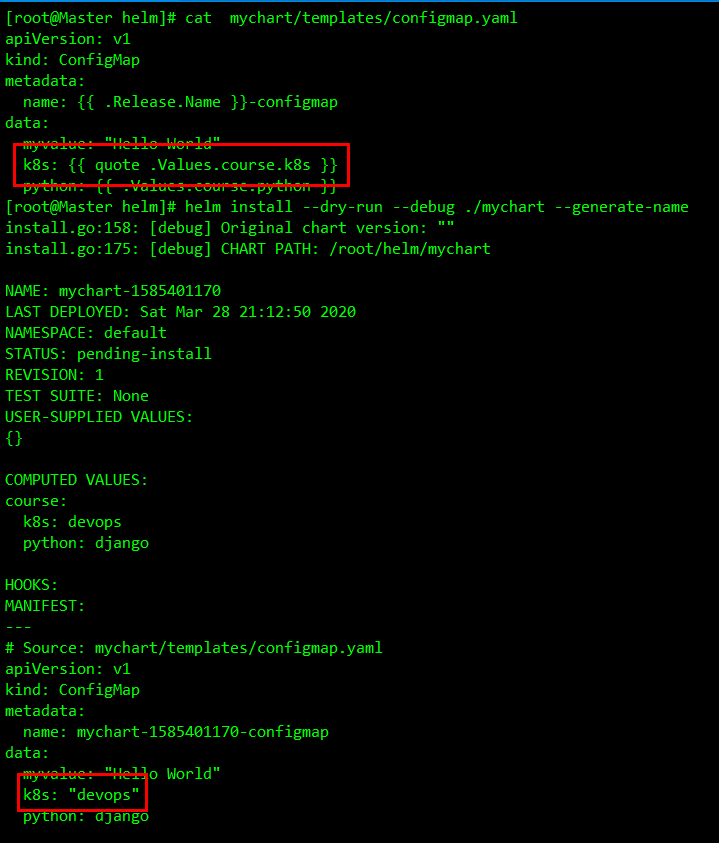
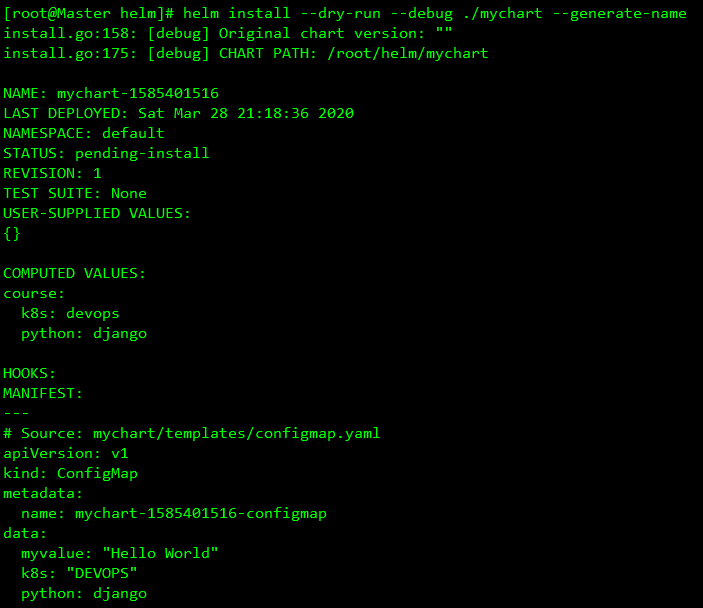
比如我们需要从 .Values 中读取的值变成字符串的时候就可以通过调用 quote 模板函数来实现。模板函数遵循调用的语法为:functionName arg1 arg2。在下面的模板文件中, quote.Values.course.k8s 调用 quote 函数并将后面的值作为⼀个参数传递给它。最终被渲染下面的内容(templates/configmap.yaml):

我们可以看到 .Values.course.k8s 被渲染成了字符串 devops 。前面我们也提到过 Helm是⼀种 Go模板语⾔,拥有超过60多种可用的内置函数,⼀部分是由Go 模板语⾔本身定义的,其他大部分都是 Sprig 模板库提供的⼀部分,我们可以前往这两个文档中查看这些函数的用法。
比如我们这里使用的 quote 函数就是 Sprig 模板库提供的⼀种字符串函数,用途就是用双引号将字符串括起来,如果需要双引号 ” ,则需要添加 \ 来进行转义,而 squote 函数的用途则是用双引号将字符串括起来,而不会对内容进行转义。
所以在我们遇到⼀些需求的时候,⾸先要想到的是去查看下上⾯的两个模板⽂档中是否提供了对应的模板函数,这些模板函数都可以很好的解决我们的需求。
2、Helm3管道
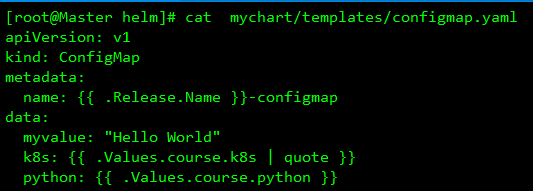
模板语⾔除了提供了丰富的内置函数之外,其另⼀个强⼤的功能就是管道的概念。和 UNIX 中⼀样,管道我们通常称为 Pipeline ,是⼀个链在⼀起的⼀系列模板命令的⼯具,以紧凑地表达⼀系列转换。简单来说,管道是可以按顺序完成⼀系列事情的⼀种⽅法。比如我们用管道来重写上面的 ConfigMap模板(templates/configmap.yaml):

这里我们不直接调用 quote 函数,而是调换了⼀个顺序,使用⼀个管道符 | 将前⾯的参数发送给后⾯的模板函数: {{ .Values.course.k8s | quote }} ,使用管道我们可以将⼏个功能顺序的连接在⼀起,比如我们希望上⾯的 ConfigMap 模板中的 k8s 的 value 值被渲染后是大写的字符串,则我们就可以使用管道来修改(templates/configmap.yaml):

这里我们在管道中增加了⼀个 upper 函数,该函数同样是 Sprig 模板库 提供的,表示将字符串每⼀个字⺟都变成⼤写。然后我们用 debug 模式来查看下上⾯的模板最终会被渲染成什么样子:

我们可以看到之前我们的 devops 已经被渲染成了 “DEVOPS” 了,要注意的是使用管道操作的时候,前⾯的操作结果会作为参数传递给后⾯的模板函数,比如我们希望将上⾯模板中的 python 的值渲染为重复出现3次的字符串,则我们就可以使用到 Sprig 模板库 提供的 repeat 函数,不过该函数需要传入⼀个参数 repeat COUNT STRING 表示重复的次数(templates/configmap.yaml):

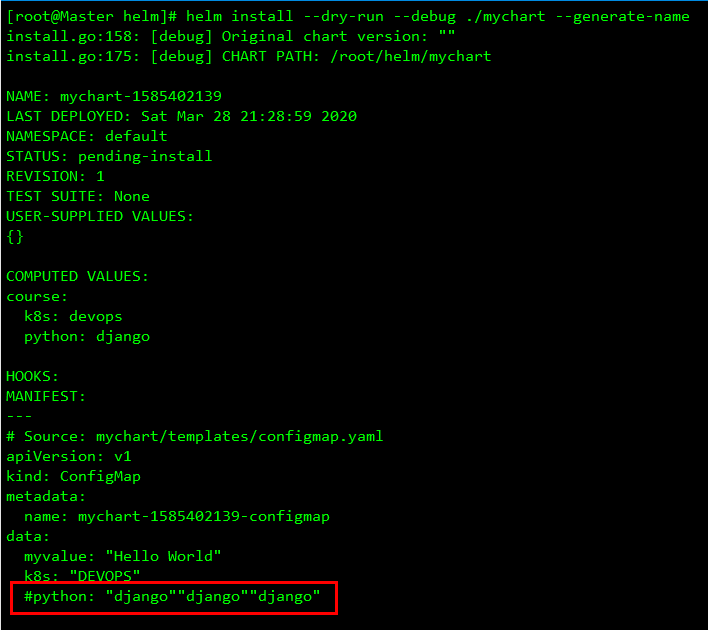
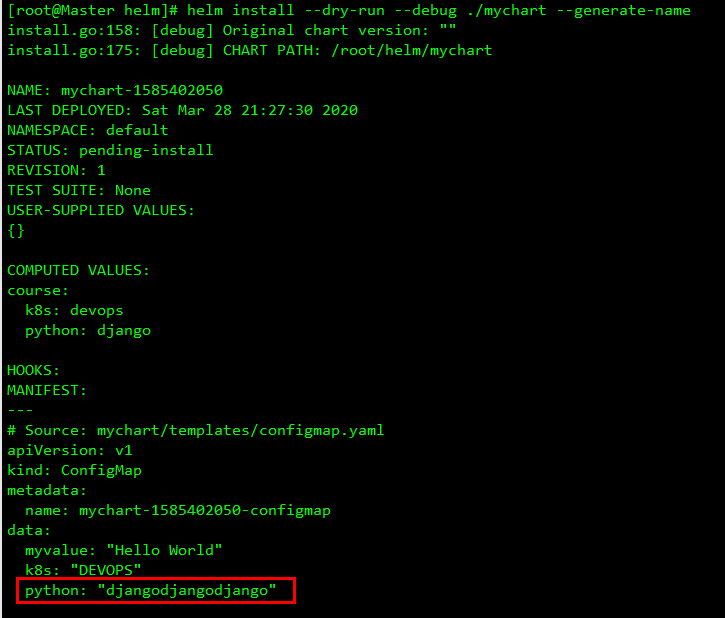
该 repeat 函数会将给定的字符串重复3次返回,所以我们将得到这个输出:

注:我这里必须要在python前面加一个#号、如果不加执行helm install会报错、有知道的小伙伴告知下。
我们可以看到上⾯的输出中 python 对应的值变成了3个相同的字符串,这显然是不符合我们预期的,我们的预期是形成⼀个字符串,而现在是3个字符串了,而且上⾯还有错误信息,根据管道处理的顺序,我们将 quote 函数放到 repeat 函数后⾯去是不是就可以解决这个问题了(templates/configmap.yaml):

现在是不是就是先重复3次 .Values.course.python 的值,然后调用 quote 函数:

现在是不是就正常了,也得到了我们的预期结果,所以我们在使用管道操作的时候⼀定要注意是按照从前到后⼀步⼀步顺序处理的。
3、default函数
另外⼀个我们会经常使用的函数是 default 函数 : default DEFAULT_VALUE GIVEN_VALUE 。
该函数允许我们在模板内部指定默认值,以防止该值被忽略掉了。比如我们来修改上⾯的 ConfigMap 的模板(templates/configmap.yaml):

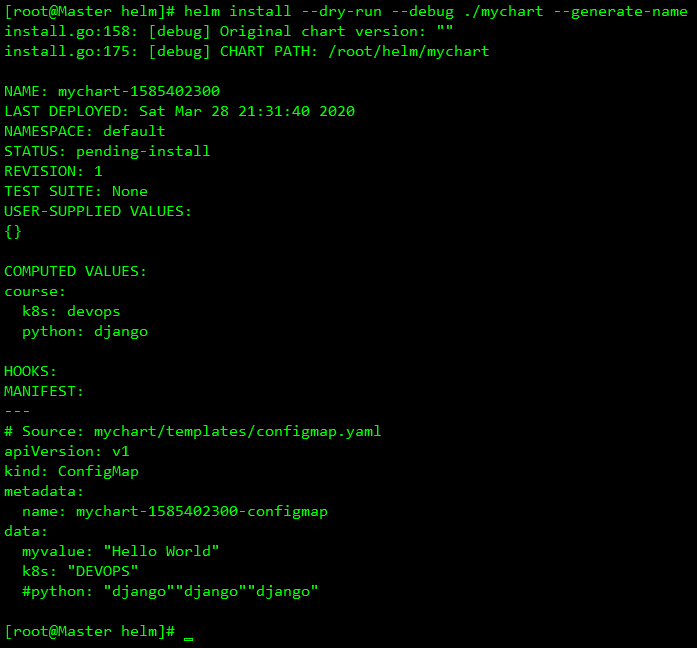
由于 values.yaml 文件中只定义了 course 结构的信息,并没有定义 hello 的值,原理上如果没有设置默认值的话是得不到 {{ .Values.hello }} 的值的。但是从Helm3开始、如果我们没有去定义默认的default值、Helm3会自动为我们添加一个 Hello world 默认值:

我们可以看到 myvalue 值被渲染成了Hello World,而我们在values里面并没有去定义hello这个values、这也就证明了Helm3自动为我们 添加了默认值啦、感兴趣的小伙伴可以自行去测试Helm2,然后和Helm3进行对比。